
当記事でサイトマップの種類と役割、作り方を解説します

サイトマップは2種類あります
・読者が必要としているコンテンツを探しやすくするHTMLサイトマップ
・Googleロボットにコンテンツを認識してもらい検索エンジンにインデックスされやすくするXMLサイトマップ
この記事を読めばサイトマップは簡単に作成できますよ

それでは早速サイトマップの役割と作り方の解説をしていきます!
目次
サイトマップの役割の違い
サイトマップとはサイト内の記事リンクをまとめたサイトの地図のことでサイトマップを見ればコンテンツ構成が一目でわかりますよね
サイトマップを設置する理由は読者やGoogleロボットがサイト内のコンテンツを見つけやすくするためです
サイトマップにおける重要なポイントは読者向けに作成するサイトマップとGoogle検索エンジン向けに作成するサイトマップは別の種類だと覚えておきましょう
2種類のサイトマップは両方を設置します
〈サイトマップの役割の違い〉
ここからもう少し詳しく解説しますね!
XMLサイトマップ
(クローラー向け)
XMLサイトマップの役割はGoogleロボットへコンテンツを伝えられること
Googleロボット(クローラー)はXMLサイトマップを元にサイト内を巡回し見つけた記事をGoogle検索エンジンのデータベースに登録します
XMLサイトマップをクローラーへ伝えた結果、クローラーはサイト内を巡回しやすくなりコンテンツを見つけてくれる、だからインデックスを早められる可能性が高まります
XMLサイトマップをGoogleサーチコンソールへ登録しインデックスを早める可能性を高めましょう
HTMLサイトマップ
(読者向け)
HTMLサイトマップの役割は読者へ必要なコンテンツを伝えられること
HTMLサイトマップを設置することは読者の回遊率が高まりユーザービリティへ繋がります
読者はサイトマップで全体の構成を見て必要としている情報が掲載されている記事を探すのでHTMLサイトマップを設置すれば読者の利便性を高められユーザビリティ向上へ繋がり回遊率が高められます

サイトマップ作成プラグイン紹介
サイトマップの作成はWordPressの場合、プラグインで自動作成するのが一般的
同じ機能のプラグインが複数あるので特徴や他のプラグインとの相性から選んで導入しましょう
プラグイン5つをご紹介
- WordPress標準機能(XMLサイトマップ)
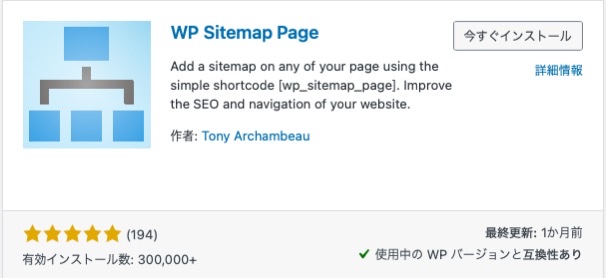
- WP Sitemap Page(HTMLサイトマップ)
- XML sitemap & Good News(XMLサイトマップ)
- Yoast SEO(XMLサイトマップ)
- All in One Seo Pack(XML・HTMLサイトマップ)
おすすめの組み合わせはXML sitemap & Good News(XMLサイトマップ)とWP Sitemap Page(HTMLサイトマップ)のセット
それでは、ここからXMLサイトマップとHTMLサイトマップ作成手順を説明します
サイトマップ作成手順
WordPress標準機能(XML)
1つ目のパターンはWordPressに元々装備されている機能を使う方法です
プラグイン導入や設定作業が不要、サーチコンソールに登録するだけなのでWordPress構築後すぐから設置できます
サーチコンソールに登録するサイトマップURLを覚えておきましょう 記事ごとのURLはこうなります
WordPressブログを立上げたばかりの初期段階はWordPressの標準機能で十分ですが優先度や更新頻度など充実させたくなればプラグインを導入する順でもいいと思います
WP Sitemap Page

WP Sitemap PageはHTMLサイトマップを作成できるプラグインです
〈プラグインWP Sitemap Page導入手順①〜⑤〉
①プラグインをインストールし有効化します

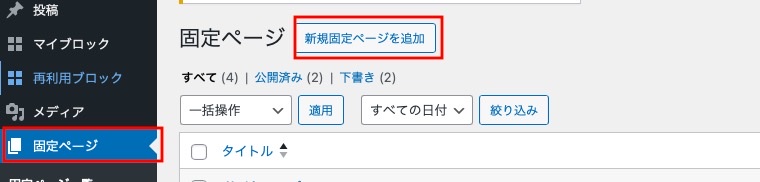
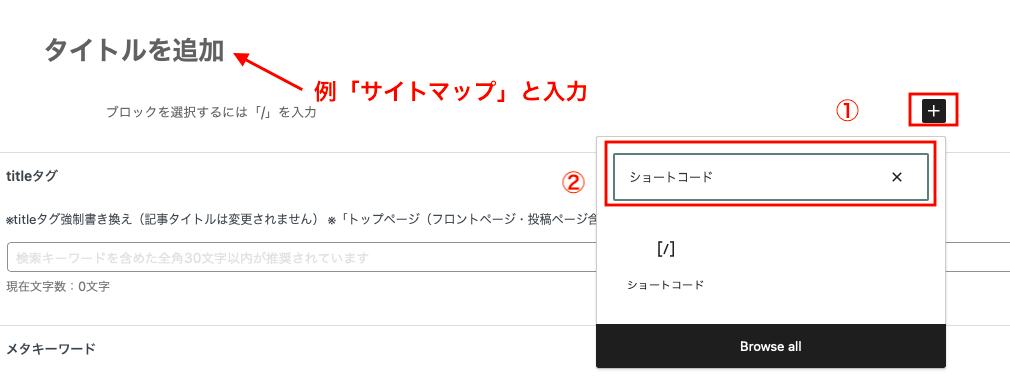
②WordPress管理画面メニューの固定ページの新規追加をクリック

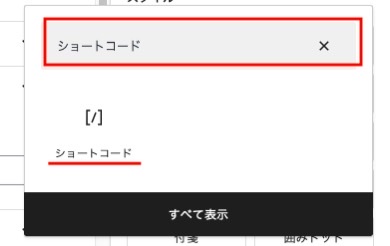
③『ショートコード』のブロックを選択しておきます


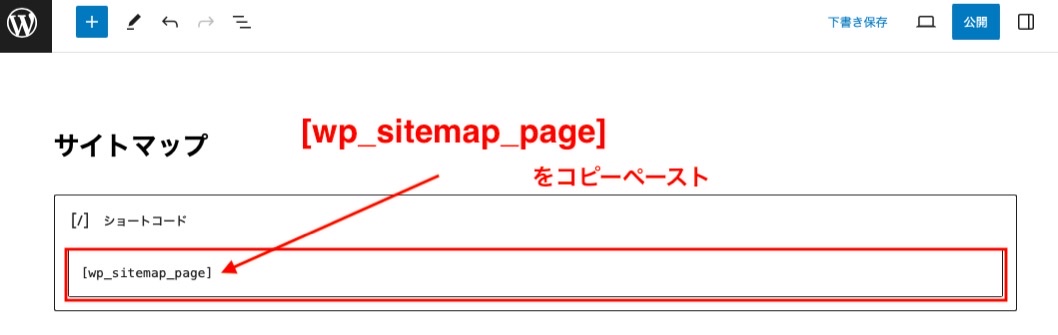
④ショートコードを貼付け公開

⑤固定ページを表示で確認し下の画像の様に問題なければ完了

次にWP Sitemap Pageのメニューでサイトマップページに表示する項目を設定します

〈サイトマップページ表示項目設定手順①〜②〉
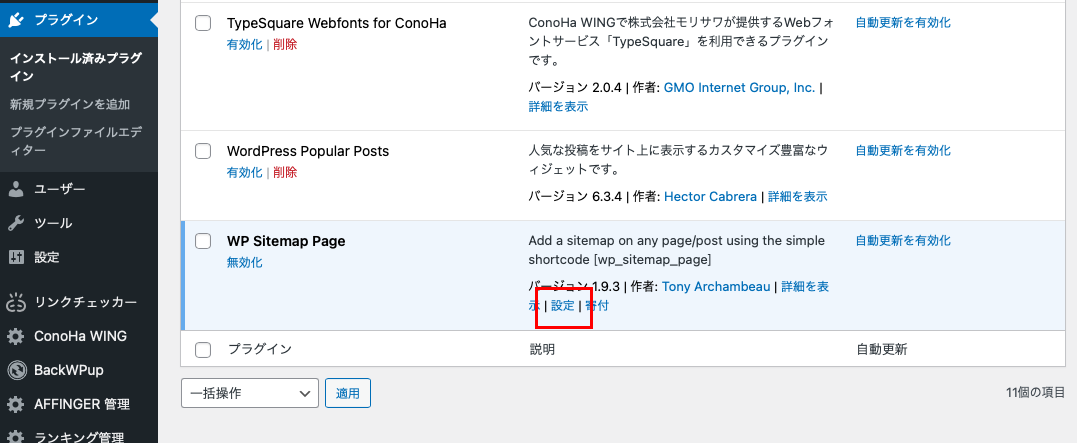
①WordPress管理画面メニューのプラグインのインストール済みプラグインを表示させWP Sitemap Pageの設定をクリック

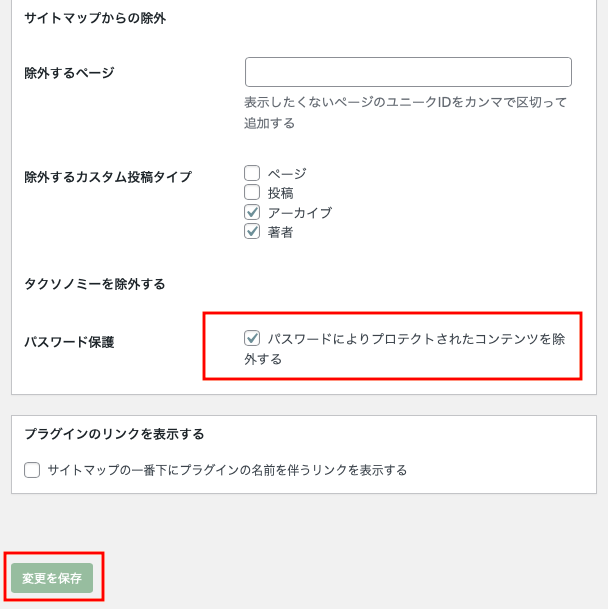
②表示項目にチェックを入れ変更を保存をクリックして完了です


・除外するカスタム投稿タイプの『アーカイブ』『著者』はチェックが入ったままがおすすめ
・パスワード保護の『パスワードによりプロテクトされたコンテンツを除外する』にチェックを入れて変更を保存をクリック
以上で設定完了です\(^^)/
XML sitemap & Good News

XML sitemap & Good NewsはXMLサイトマップを作成できるプラグインです
〈プラグインXML sitemap & Good News導入手順①〜④〉
①プラグインをインストールし有効化します

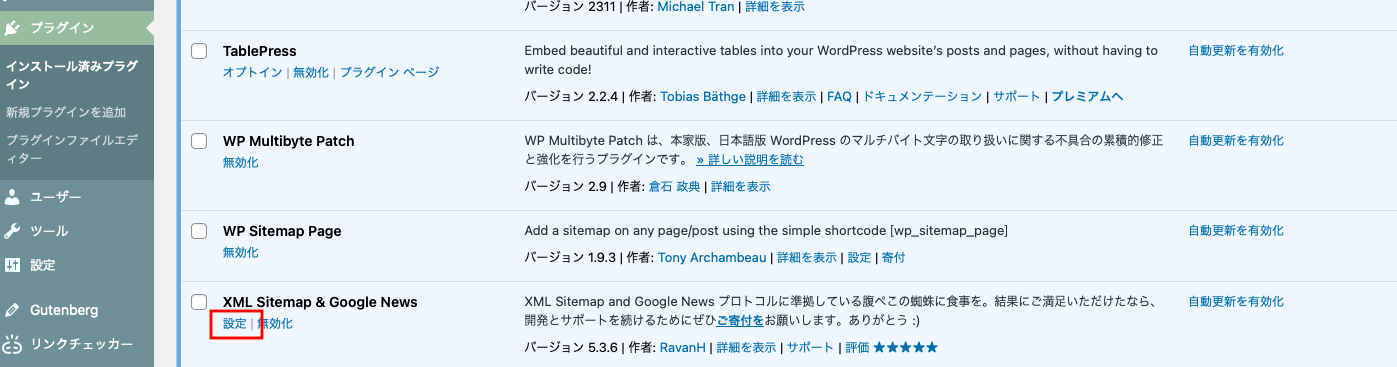
②WordPress管理画面メニューのプラグインのインストール済みプラグインを表示させXML sitemap & Good Newsの設定をクリック

〈次の画面〉
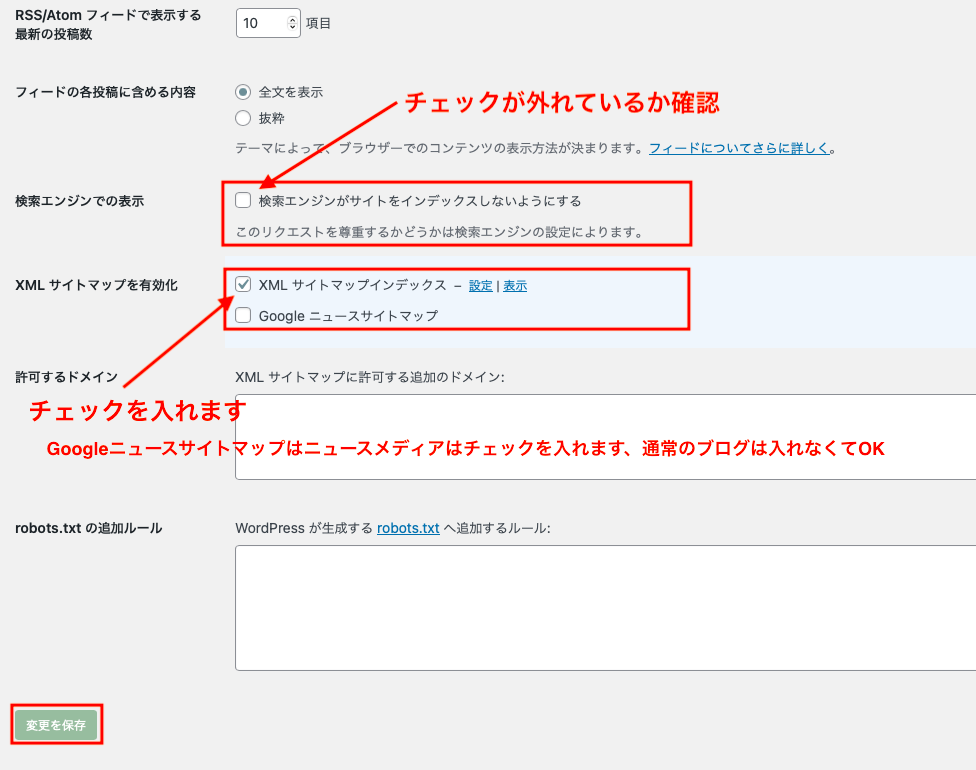
③『XMLサイトマップインデックス』にチェックを入れ変更を保存をクリック

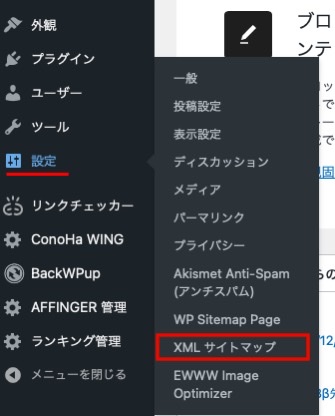
③WordPress管理画面メニューの『設定』にカーソルをあてXMLサイトマップをクリックします

〈次の画面〉
④−1『投稿タイプ』の設定

・分割単位:月
・『新規コメント毎に最終変更日を更新する。』にチェックを入れる
(コメント欄をオープンにしてない場合はチェック不要)
・imageタグを付加:添付画像を選択
変更を保存をクリック
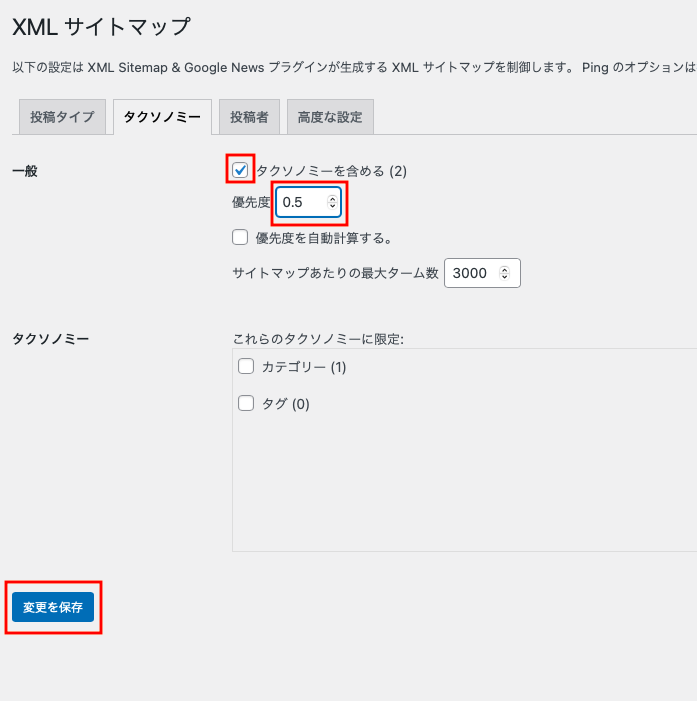
④−2『タクソノミー』の設定

・『タクノソミーを含める』にチェックを入れる
・優先度:0.5を選択
変更を保存をクリック
タクノソミーとはタグやカテゴリーのことでカテゴリーページはSEO対策によく使われるので上記の設定が推奨されてます
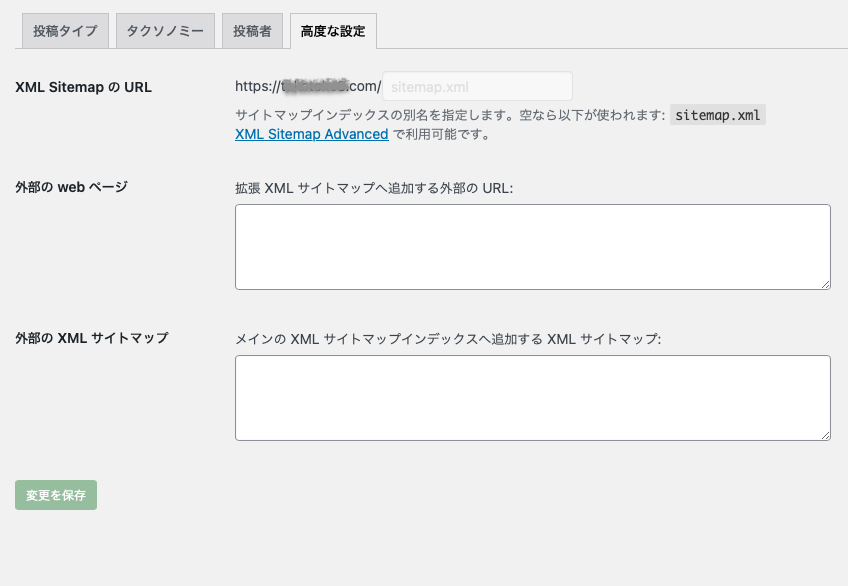
④『投稿者』『高度な設定』タグの設定はないのでそのままでOK

*Authorページ(著者ページ)を利用している場合は『投稿者を含める』にチェックを入れます

必要な設定はなくこのままでOK!以上で設定完了です\(^^)/
サーチコンソールに登録するサイトマップURLを覚えておきましょう XMLサイトマップURL ➡︎http://・・・・.com/sitemap.xml
XMLサイトマップURL ➡︎http://・・・・.com/sitemap.xml.gz
XMLサイトマップURL ➡︎http://・・・・.com/feed
サーチコンソールにサイトマップを登録しましょう

〈サイトマップ登録手順①〜③〉
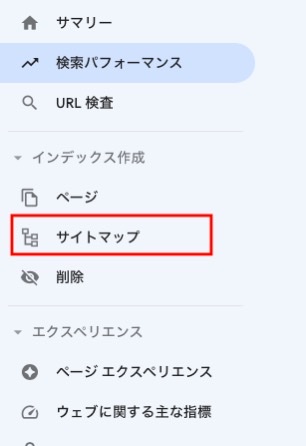
①Googleサーチコンソールへアクセスし『サイトマップ』をクリック

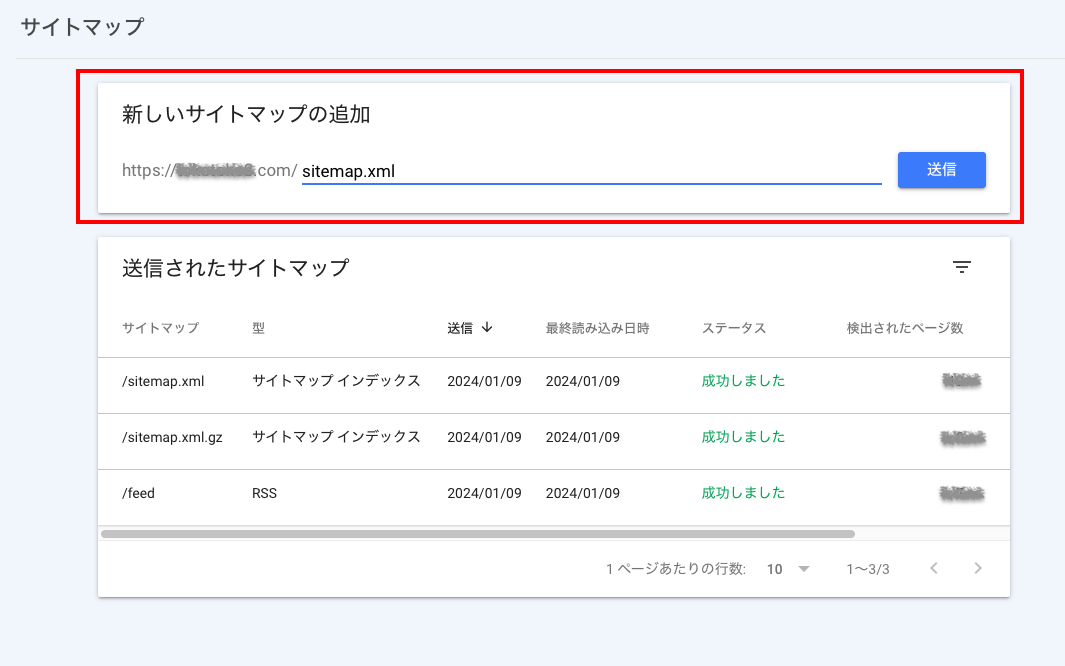
②URLを入力し送信をクリック

今回はXMLサイトマップURL ➡︎http://・・・・.com/sitemap.xml、sitemap.xml.gz、feedをそれぞれ追加し3回送信しました
送信されたサイトマップのステータスが『成功しました』となれば登録完了です
エラーが出た場合はしばらく時間をおいて送信します
Yoast SEO(XML)

Yoast SEOはSEO全般を強化できるプラグインで標準機能にXMLサイトマップ自動作成があります
ここからの手順はプラグインのインストールからXMLサイトマップ自動作成までのみの解説になりますm(_ _)m
〈プラグインYoast SEO導入〜XMLサイトマップ自動作成までの手順①〜⑤〉
①プラグインをインストールし有効化

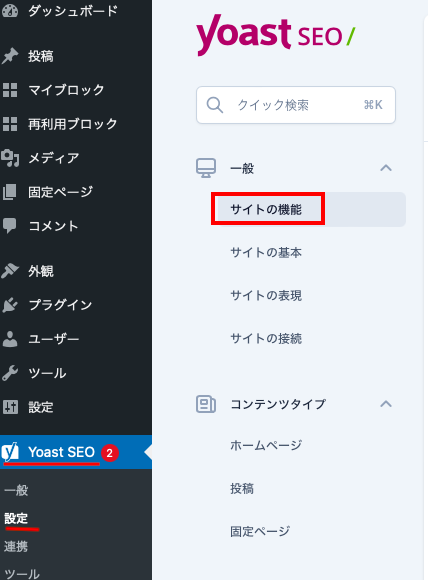
②WordPress管理画面メニューの『Yoast SEO』の『設定』にカーソルをあてサイトの機能をクリック

③『SEO解析』『可読性解析』が『ON』になっているのを確認

下へスクロールします
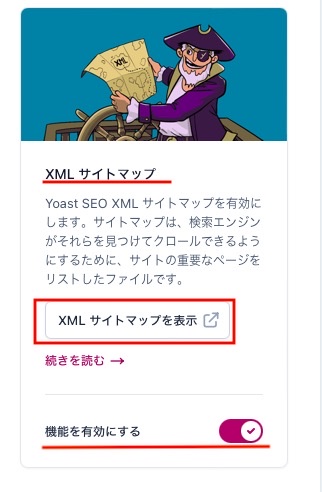
④『XMLサイトマップ』『ON』になっているのを確認

XML サイトマップを表示をクリックすると確認できます
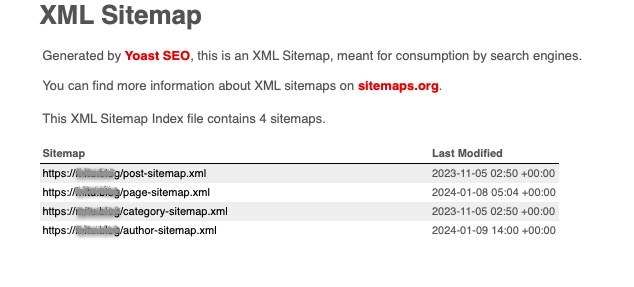
⑤XMLサイトマップ表示

URLが表示されていれば完了です\(^^)/
表示されたサイトマップURLをサーチコンソールに登録しましょう
All in One Seo Pack

All in One Seo PackはSEO全般を強化できるプラグインで一つのプラグインでXMLサイトマップ・HTMLサイトマップなど複数のサイトマップを作成できます
参考までにAll in One Seo Packで作成できるサイトマップです
では早速XMLサイトマップの作成から解説します
All in One Seo Pack XMLサイトマップ自動作成
〈プラグイン導入〜XMLサイトマップ自動作成までの手順①〜④〉
①プラグインをインストールし有効化

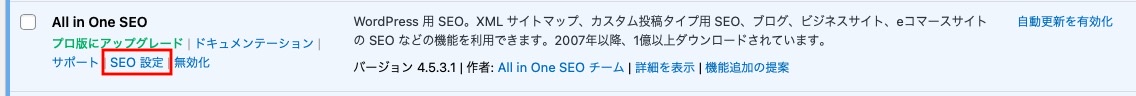
②SEO設定をクリック

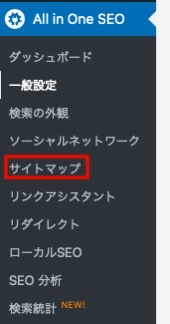
③WordPress管理画面メニューの『All in One Seo 』のサイトマップをクリック

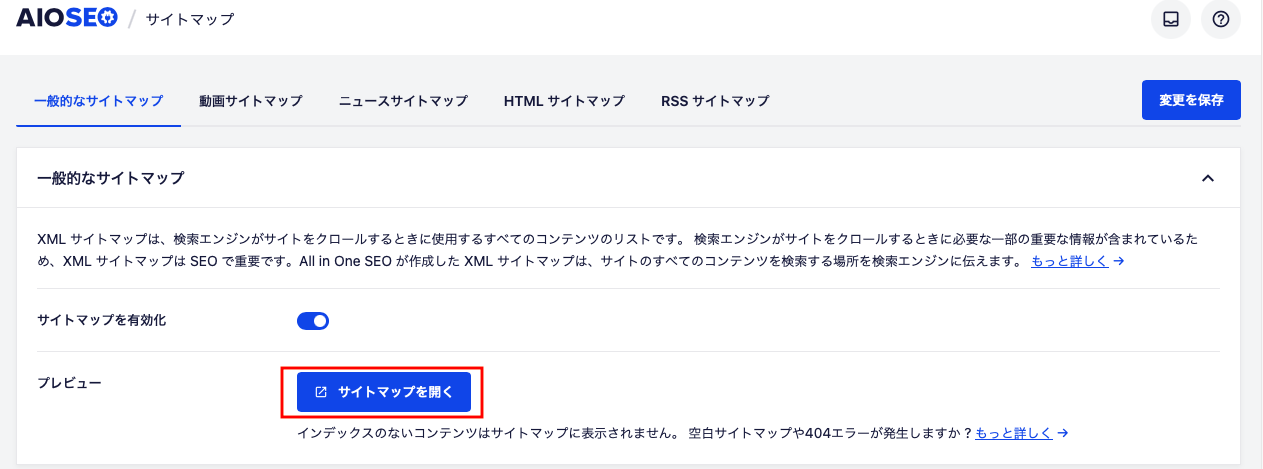
④サイトマップを確認し完了

サイトマップを開くをクリック

URLが表示されていれば完了です\(^^)/
表示されたサイトマップURLをサーチコンソールに登録しましょう
All in One Seo Pack HTMLサイトマップ自動作成
〈プラグイン導入〜HTMLサイトマップ自動作成までの手順①〜⑦〉
①プラグインをインストールし有効化

②SEO設定をクリック

③WordPress管理画面メニューの『All in One Seo 』のサイトマップをクリック

④HTMサイトマップをクリック

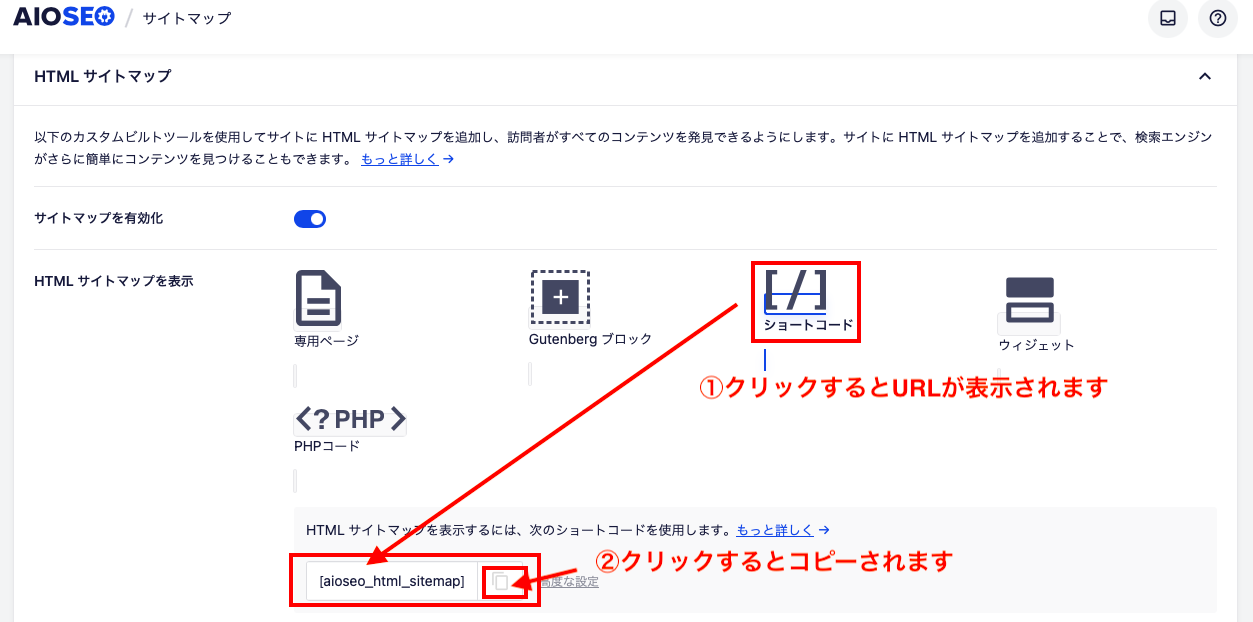
⑤ショートコード[/]をクリック

表示されたコードをコピーしておきます
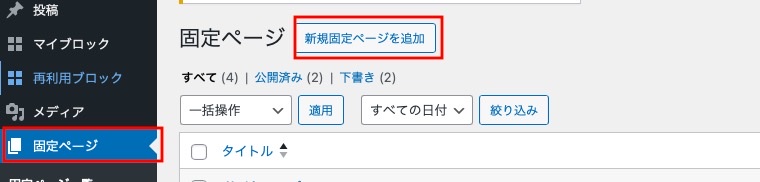
⑥WordPress管理画面メニューの固定ページの新規追加をクリック

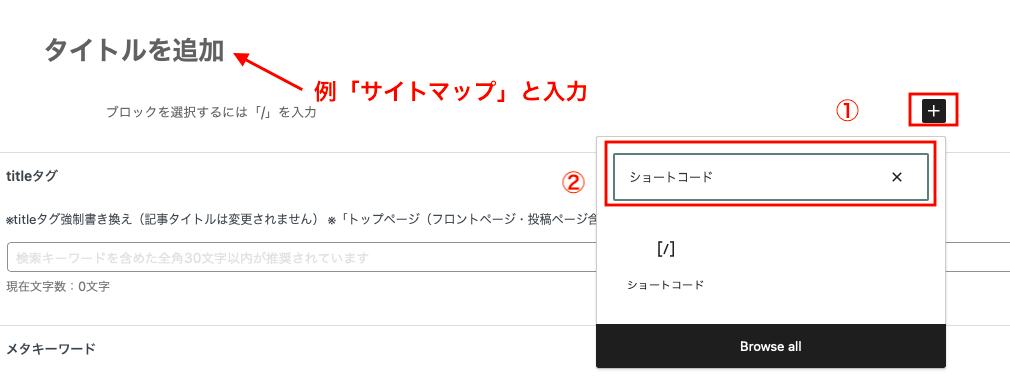
〈固定ページ作成〉

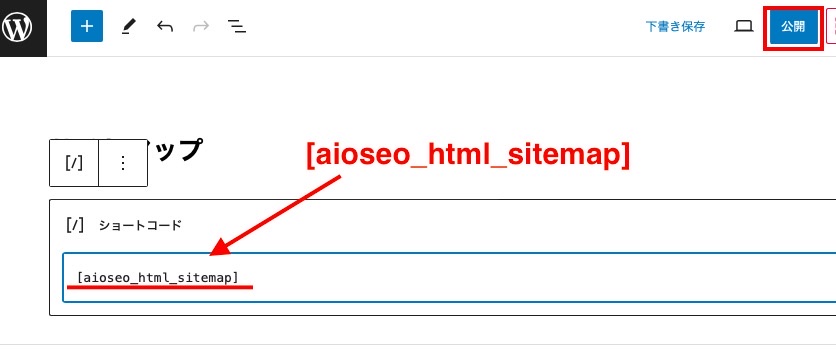
⑦ショートコード貼付け公開します

公開をクリックし固定ページを表示で確認し完了です\(^^)/
お疲れ様でした👏
フッターに表示させる手順
最後にサイトのフッターに作成したサイトマップを表示させる設定手順を解説します

〈サイトフッター画面:例〉
WordPressテーマにより設定画面の表示が異なりますが手順は同じです
当ブログではAFFINGER6を使用してますが是非参考にしてください
では早速、設定してみましょう
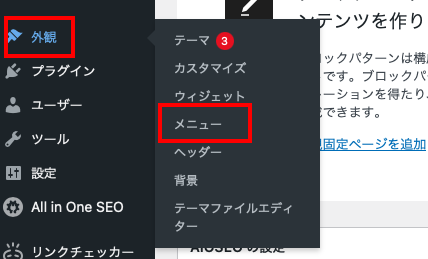
①WordPress管理画面 ➡︎外観 ➡︎メニューをクリック

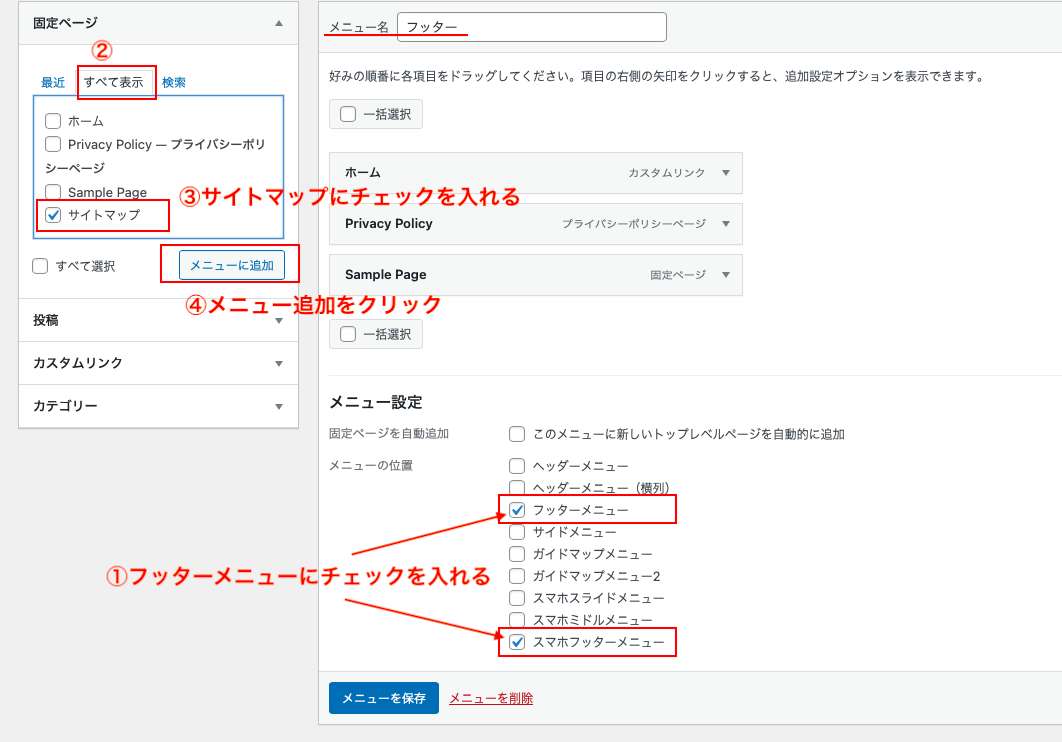
②『フッターメニュー』にチェックを入れる ➡︎『固定ページ』の全て表示をクリック ➡︎『サイトマップ』にチェックを入れる ➡︎メニューを追加をクリック

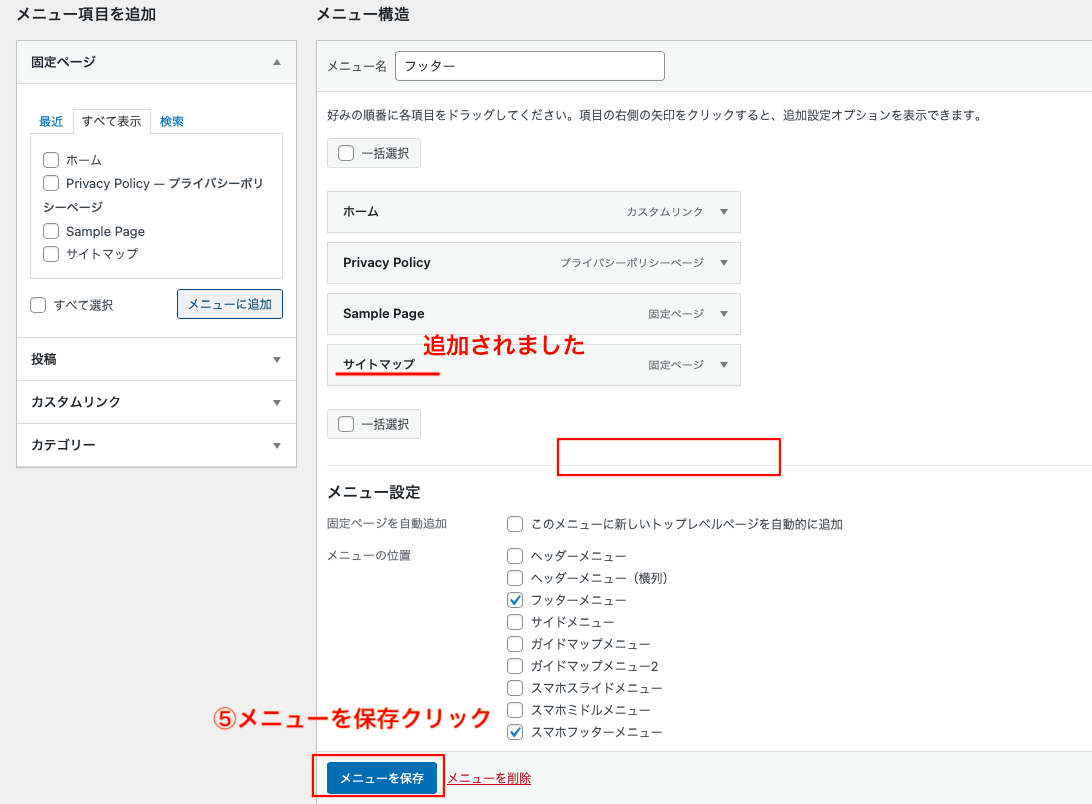
②『サイトマップ』が右へ追加されたらメニューを保存をクリックして完了です

サイトを確認すると・・・追加されてます👏

〈サイトフッター画面:例〉
以上で設定完了です\(^^)/簡単でしたね!
これで読者が見やすくなるのは間違いないですね👏
まとめ
繰り返しになりますがサイトマップについてのポイントをまとめました
【サイトマップの役割】
- XMLサイトマップ・・・Googleロボット向け
- HMTLサイトマップ・・・読者向け
【2種類のサイトマップは両方設置】
おすすめの組み合わせはXML sitemap & Good News(XMLサイトマップ)とWP Sitemap Page(HTMLサイトマップ)
ちなみに当ブログではAll in One Seo Packを現在設定中ですが近日にでも設定し直す予定です、理由は特にありません(笑)
【XMLサイトマップをGoogleサーチコンソールへ登録】
目的はクローラーへ伝えてインデックスを早める可能性を高める為
ブログ初心者、新記事を投稿した時、リライトした時は実行しましょう
【プラグイン5つの特徴と設定方法】
- WordPress標準機能(XMLサイトマップ)
- WP Sitemap Page(HTMLサイトマップ)
- XML sitemap & Good News(XMLサイトマップ)
- Yoast SEO(XMLサイトマップ)
- All in One Seo Pack(XML・HTMLサイトマップ)
この記事ではサイトマップの役割や作成するために必要なプラグイン、作成設置手順、フッターに表示する設定手順を解説しました
〜これからBlog生活をenjoyしましょう〜