
目次の必要性がわからないとか作り方がわからなくて困ってませんか?
WordPressブログの目次はプラグインを導入して簡単に自動生成できます
当記事でWordPressブログ記事に目次が必要な理由、目次を入れるメリット、作り方を解説します


それでは早速解説します
目次
ブログの目次とは
WordPressブログの目次とは記事内の見出しを一覧にしたリンク付きのリスト
見出しH1、H2、H3が表示され記事の内容が一覧になり本や雑誌などと同様に目次を見れば書いてある記事内容がわかります
WordPressブログの目次は見出しH1、H2、H3の構成に基づいて作られます
ブログに目次が必要な理由
WordPressブログに目次が必要な理由はメリットがあるからです
目次を入れることで読者の利便性や満足度を高められSEO効果も期待できます
- 必要な情報が直ぐに見つかる
- 読みたいところを選んで移動できる
- 読む前に何が書いてあるかわかる
ここから目次を設置するメリットを詳しく解説します
目次を設置するメリット3つ
①読者にとって利便性UP
〈読者からみた目次のメリット〉
- 自分が探している情報かどうかを判別できる
- 記事内の読みたいところへアクセスできる
- どんな内容が書いてあるかわかる
目次を見ることで必要な情報があるかどうかの判断がしやすく読みたいところへ簡単にアクセスできると便利です
読者は悩みや疑問を解決するため必要な情報を探しているためブログの目次は読者にとって便利な最初に見る情報源となります
②アクセス数UPにつながる
目次がアクセス数UPにつながるとは・・・
Googleの検索画面に『見出し=目次の内容』が表示される
検索画面の表示は大抵がタイトルとメタディスクリプションだけですが『見出し=目次の内容』が検索ニーズにマッチするとGoogleから評価され表示されるのです
Googleの検索画面に『見出し=目次の内容』が表示されると読者の目を惹きクリック率UP、アクセス数UPの可能性を期待できます
【hタグ】 ブログ見出しの役割と効果・使い方ルールを解説を読む
③SEO対策効果UP
Googleが掲げるユーザーファーストの方針から目次は間接的なSEO対策効果が期待できます
なぜなら目次を設置することで読者の必要な情報をいち早く提供する記事としてWordPressブログサイトの評価を高められるから
目次自動生成プラグインの紹介
目次は初心者でも簡単に設定できるプラグインの導入がおすすめです
目次の自動生成機能をもつプラグインは下記2つが有名
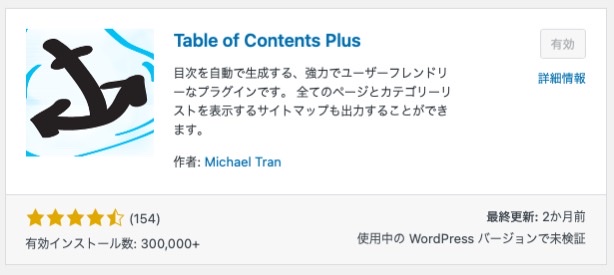
- 『Table of Contents Plus』多く利用されている
- 『easy Table of Contents』
記事ごとに個別設定できるなど便利な機能がある
どちらのプラグインも基本的な機能は同じでインストール後、必要項目を設定しておけば自動で目次を作成してくれます
設定方法は利用者の多いプラグイン『Table of Contents Plus』を解説します

WordPressプラグインおすすめ20選(有料・無料)を読む
Table of Contents Plus

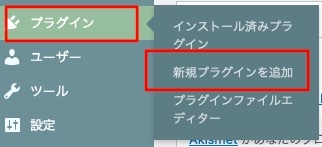
①プラグイン新規追加

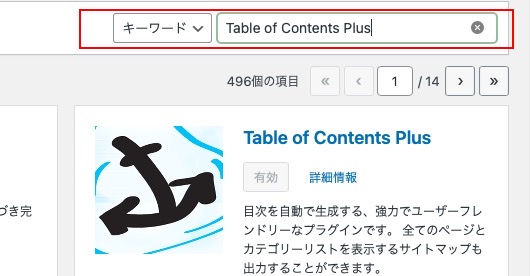
ダッシュボードの『プラグイン』を選択し『新規追加』または『新規プラグインを追加』をクリック

検索窓に『Table of Contents Plus』と入力しプラグインを『今すぐインストール』『有効化』します
②ダッシュボードの管理画面『設定』から『TOC +』をクリック

③目次の設定
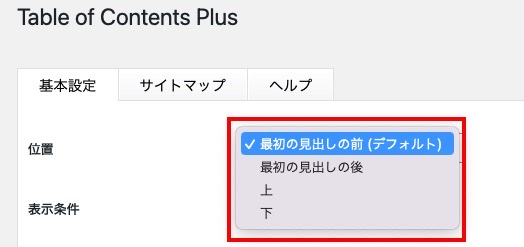
⒈位置を選択

位置は『最初の見出しの前(デフォルト)』を選択します
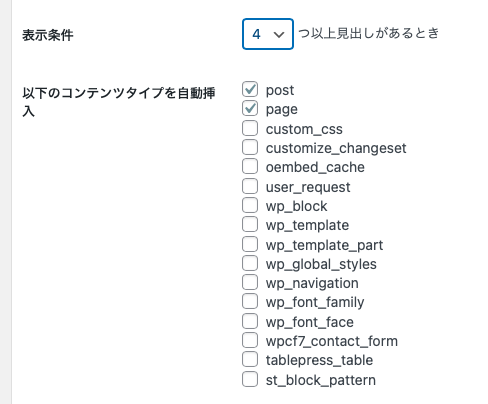
⒉目次の表示条件と目次を入れるコンテンツを選択

〈表示条件〉
見出しの数が設定した数字未満の短い記事の場合、目次を生成しない設定です
〈以下のコンテンツタイプを自動挿入〉
『post』投稿、『page』固定ページにチェックを入れると自動で目次が生成されます
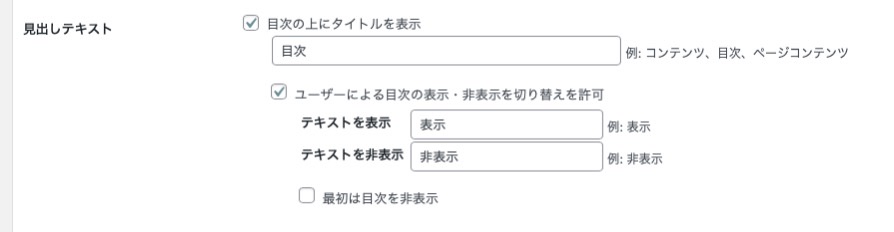
⒊目次のタイトルと表示を設定

上記の設定の場合、下記の目次になります

赤枠のタイトル、表示するかしないかを自由に設定できます
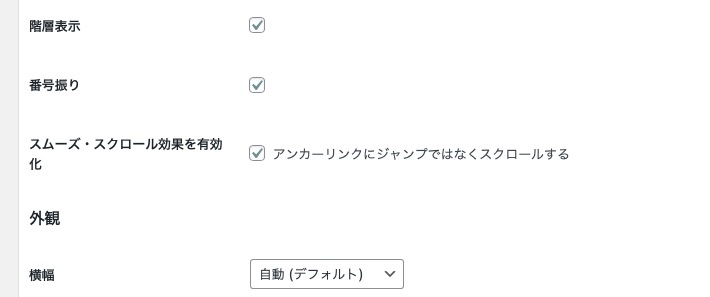
⒋階層表示と番号振りを設定

〈階層表示〉
H2とH3表示の場合、H3にインデントが入り見やすくなります
〈番号振り〉
見出しの前に番号が入り見やすくなります
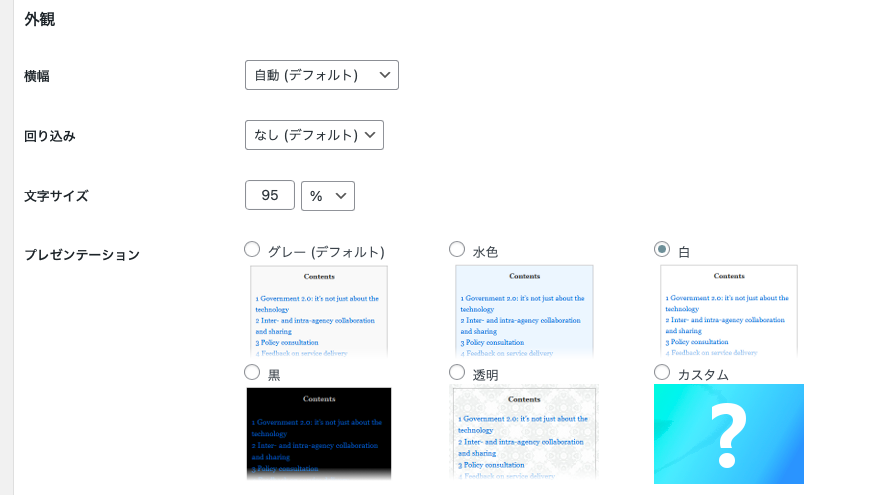
⒌外観を設定

〈横幅〉
目次の横幅を調整できます
〈文字のサイズ〉
目次の文字のサイズを調整できます
〈プレゼンテーション〉
パターンの中で『カスタム』は色を変更することができます
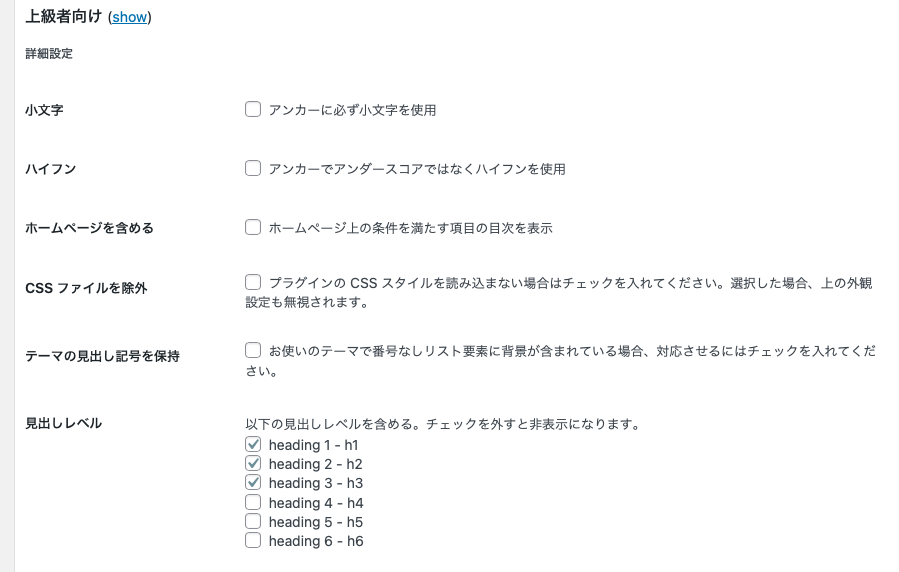
⒍上級者向けから見出しレベルを設定

〈見出しレベル〉
表示させたい見出しH1〜H3にチェックを入れます

⒎『設定を更新』をクリックし完了

目次の設定は以上です
easy Table of Contents

設定はTable of Contents Plusとほとんど同じですが項目の表現が違います
〈階層表示〉➡︎〈ツリー表示〉
〈番号振り〉➡︎〈カウンター〉小数点表示(デフォルト)を選択
easy Table of Contentsは記事の編集画面から個別で設定可能で各記事それぞれに表示する見出しレベルを変えることもできます
目次を作る5つのコツ
目次はつねに『表示』設定
読者に気づいてもらうためにも目次は『表示』に設定してつねに開いておきます
下記は当記事の画像例ですが『非表示』『表示』を比較して見ると印象が違います
『非表示』設定画像

小さくたたまれた状態のまま開いてない目次は内容が読者の目にとまらない
『表示』設定画像

目次の内容が自然に目に入り記事内容や全体像を一目で把握できます
ユーザーファーストを意識して目次を設置した際はつねに開いた状態『表示』設定がおすすめです
目次の表示はH3まで
目次に表示させる見出しはH1〜H3までに設定します
理由は表示する見出しが多いと見づらいからです
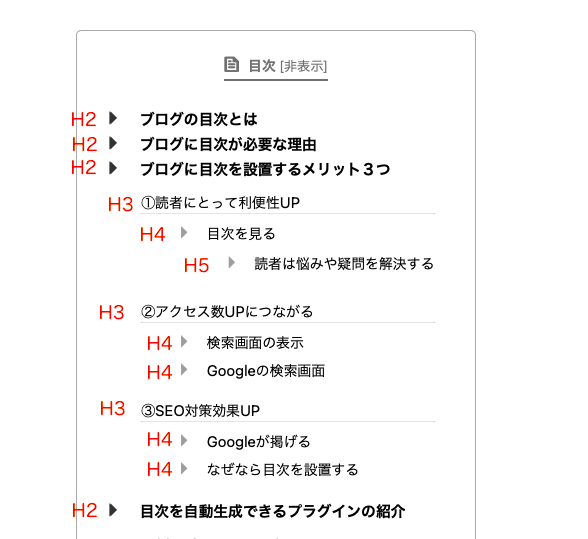
下記は当記事の画像例ですが『H2〜H5表示』『H2〜H3』を比較して見ると印象が違います
『H2〜H5』表示設定画像

H4以降の見出しはなくても記事内容は伝わるので表示しなくてOK
『H2〜H3』表示設定画像

H2とH3見出しだけですがパッと見た印象が見やすくわかりやすいですよね
見出し文は1行におさめる
見出し文を改行されない1行におさめると見やすく、わかりやすい目次になります
見出し文が長く改行されると目次の見た目がごちゃごちゃして内容もわかりづらいです
目次で記事内容がわかる
目次を見れば記事内容がわかるぐらいの見出し構成にします
情報の展開と順序を考えた見出し構成が一目できる目次は読者の興味を引く重要な役割を担います
読者の興味をひく目次
読者の興味をひく目次とは読者の興味をひく見出しがあるということ
目次はリード文の下、最初のH2見出しの上、必然的に読者の目に入る箇所に設置します
読者の興味をひく見出しの工夫とのポイントをおさえておきましょう
- キーワードを入れる
- 結論を書く
- シンプルにわかりやすい一文
- 『①』『STEP1』『手順1』などをつける
まとめ:ブログに目次は必要
この記事ではWordPressブログに目次が必要な理由・メリットと作り方を解説しました
〈この記事の内容〉
・ブログの目次とは
・目次が必要な理由
・目次を入れるメリット
・目次を自動生成できるプラグイン
・目次を作るコツ
〜これからBlog生活をenjoyしましょう〜