
こんなお悩み解決します
当記事でブログの見出しの役割と効果・使い方のルールを解説!


初心者向けに解説しますのでしっかり読み込んで習得してください
目次
ブログの見出しとは・・・
ブログの見出しとは各トピックごとのタイトルのこと
ブログは1記事の中に複数のトピックがあって成り立っています
〈当記事内トピックの画像〉

〈当記事画像〉
記事内にある複数のトピックごとを要約したタイトルが見出しとなり見出しの一覧が目次となるのです
読者は見出しや目次を見て記事全体に何が書かれているかを把握し読むべきかを判断する材料とするため見出しは重要なのです
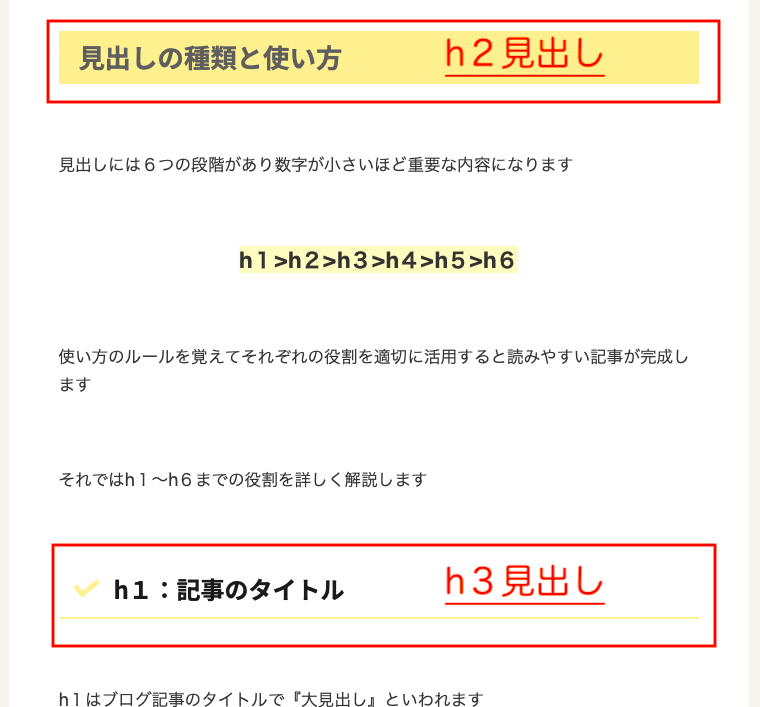
見出しの種類と使い方
見出しには6つの段階があり数字が小さいほど重要な内容になります
h1>h2>h3>h4>h5>h6
使い方のルールを覚えてそれぞれの役割を適切に活用すると読みやすい記事が完成します

それではh1〜h6までの役割を詳しく解説します
h1:記事のタイトル
h1はブログ記事全体のタイトルとして一度しか使わないタグの中で一番重要な『大見出し』といわれています
ポイント
- h1タイトルの文字数は30文字以内がベスト
- 重要な言葉やSEOキーワードは左(前の方)に入れる
タイトルの付け方次第でクリック率が大きく変動するので上記のポイントは必ずおさえます
また下記の表示文字数を目安にすることもポイントの一つです
〈端末の表示文字数〉
- PC・・・33文字まで
- スマホ・・・43文字まで
- SNS・・・40文字まで
h2:本文の骨子・章ごとのテーマ
h2はh1の次に重要な記事内の各トピックのテーマとなる『中見出し』といわれています
本文中の一番大きな見出しがh2
読者はh2を見て記事内容を把握するのでh2が一覧となって表示される目次を見れば記事内容の概要がわかる見出しにするべきです
ポイント
- h2テーマの文字数は20文字程におさえるのがベスト
- 関連キーワードやSEOキーワードを入れる
- キーワードを不自然になるほど入れすぎない
- 章の内容を端的にまとめる
h3:h2のポイント
h3はh2の内容を補足したり詳細説明する場合に使う『小見出し』といわれています
h3はh2の次に大きい見出しでブログ記事内で頻繁に使われる見出し
なぜh2の次に大きい見出しなのか?理由はh3で具体的な内容を書くからです
記事を書くまえの記事構成を作成する際もh2とh3を意識して考えることが基本です
ポイント
- 文字数は20字前後、30時以内
- h2に関連しない内容をh3に書かない
- キーワードを入れてもいいが不自然に入れない
〈h3を使う場面〉
- h2の補足
- h2の詳細説明
- h2の手順
- h2の具体例
h4〜h6:h3〜h5の補足
h4以降は使う場面が少ない、h5とh6は通常ほとんど使わないです
h4を使うとすればh3の内容を補足する場合
文章の流れや内容によってはh4をh3に昇格してしまった方がいい場合もあります
ポイント
- h4はh3の補足
- h5は使うならh4の補足
- h6は使うならh5の補足
〈h4を使う場面〉
- h3の補足
- h3が長文になり区切りとして使う
- h3の補足が複数ある場合
見出しの役割と効果
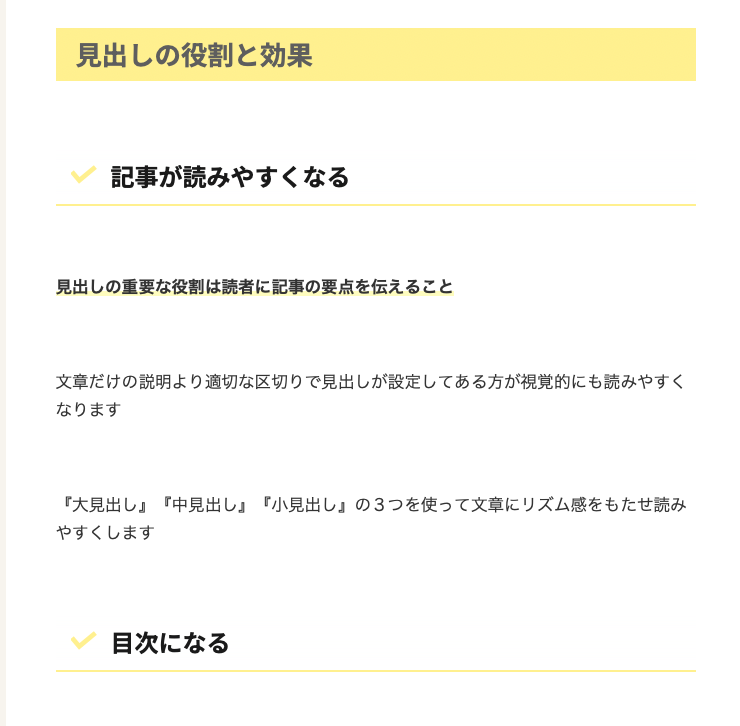
記事が読みやすくなる
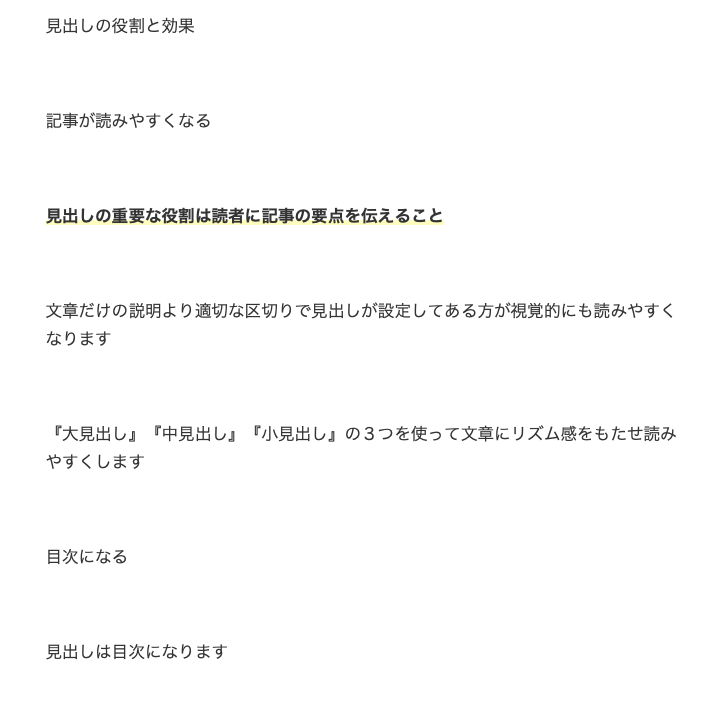
見出しの重要な役割は読者に記事の要点を伝えること
文章だけの説明より適切な区切りで見出しが設定してある方が視覚的にも読みやすくなり要点が伝わりやすくなります
〈当記事画像:見出しがないパターン〉

〈当記事画像:見出しがあるパターン〉

上記画像2つを比較して見ると一目瞭然ですね!
ブログ記事は『大見出し』『中見出し』『小見出し』のhタグ3つをメインに使い文章にリズム感をもたせ読みやすく伝わりやすくします
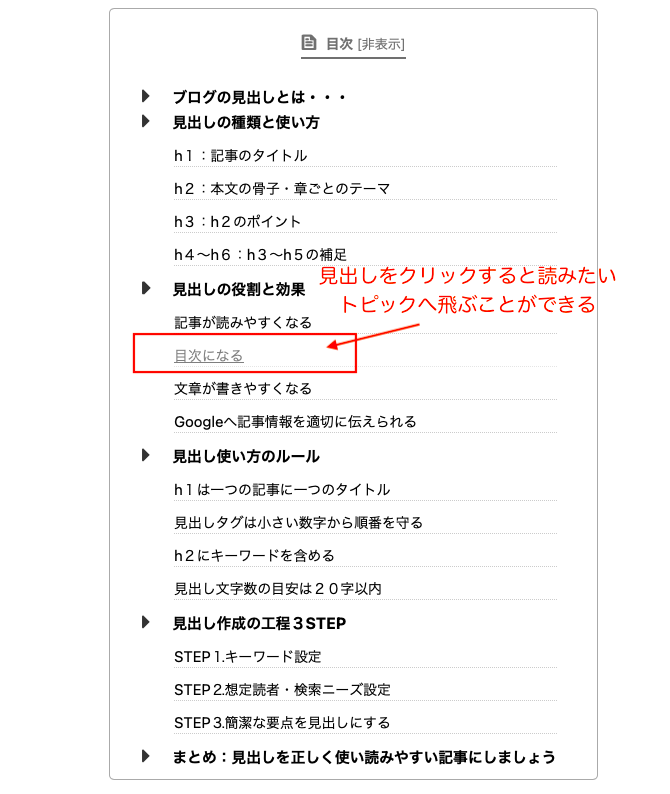
目次になる
見出しは目次になります
各トピックを要約してある見出し一覧の目次を見れば読者は必要な情報が書いてあるかが一目でわかります
目次から必要な情報にアクセスできる利便性もありブログ記事に目次は必要不可欠です
尚、目次はWordPressテーマの機能やプラグインで自動生成できますよ
〈下記画像は当記事の目次〉
 当記事の目次画像
当記事の目次画像
ブログに目次が必要な理由・メリットと作り方を解説しますを読む
文章が書きやすくなる
見出しが決まっていると文章が書きやすくなります
ブログ記事を書く前の記事構成の段階で『見出し』と『見出しごとの構成』を作成すれば脱線することなくスムーズに本文が書けます
ポイント 伝えたいテーマをピックアップ 説明の順番を考える 漏れや脱線してないかをチェックする
伝えたいテーマを確実に伝えるためにも見出しごとの構成まで作成します
Googleへ記事情報を適切に伝えられる
Googleが記事内容を正確に把握する手がかりになるのが見出しです
長い文章は段落や章などに分け、全体を見通せるように見出しを付けてください。
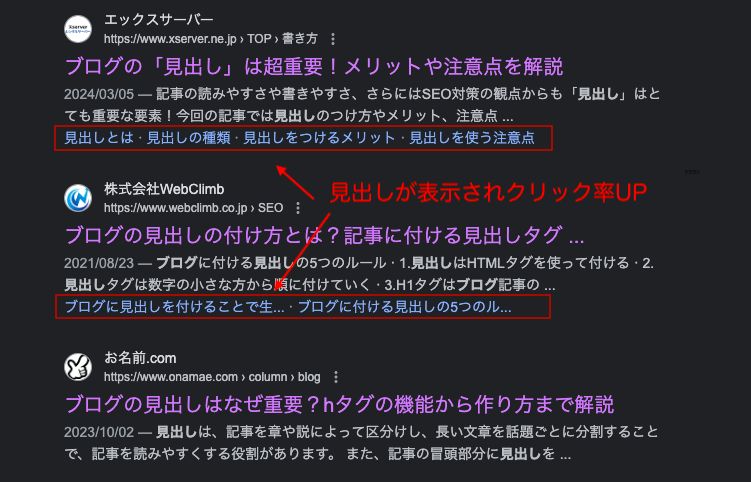
Googleに見出しが正しく認識されると検索結果にブログ記事の『タイトル』だけでなく『見出し(アンカー)』も表示されクリック率が高まる、つまりアクセス数が増える可能性が期待できるのです
〈Google検索結果画像例〉

Google検索結果画像
見出し使い方のルール
h1は一つの記事に一つのタイトル
h1は記事全体のタイトル
記事全体のタイトルはh1、本文はh2から使います
小さい数字から順番を守る
見出しのhタグは並べる順のルールがあります
重要度順=h1>h2>h3>h4>h5>h6
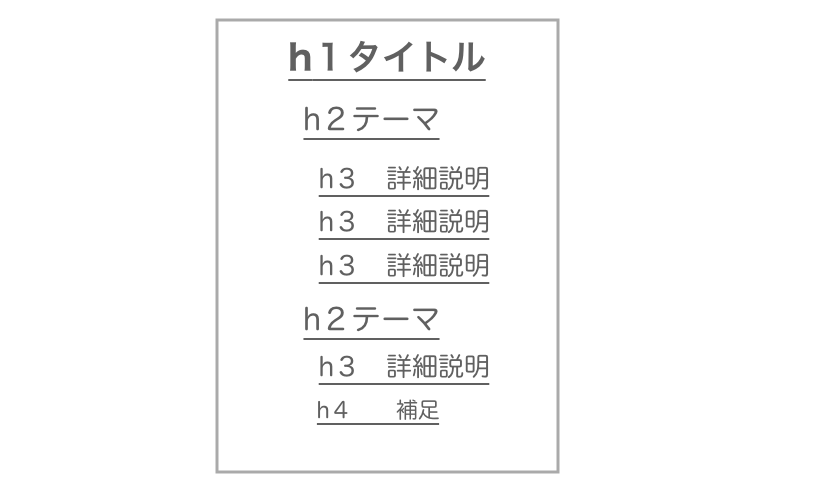
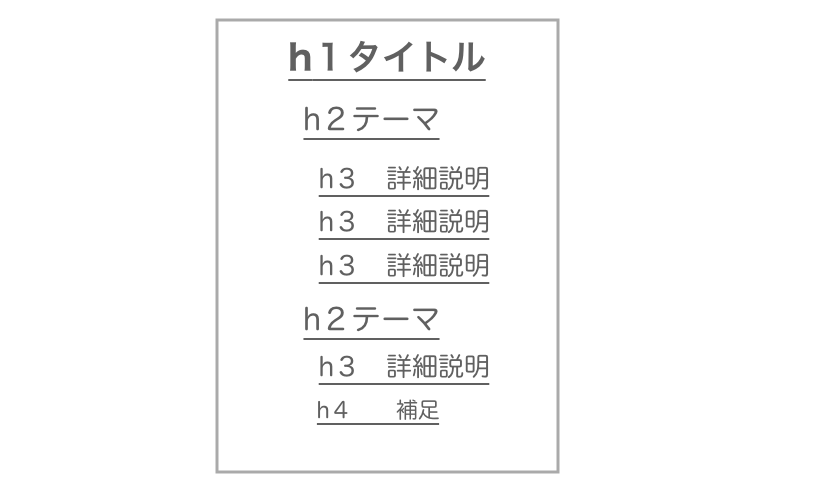
下記画像のように記事全体のタイトルh1の中にh2以降、h2の中にh3以降、h3の中にh4以降を並べ必ず小さい数字から順に使います

SEOの悪影響のありそうな使い方としてh2の次にいきなりh4やh5を並べるのはNGです
〈文章構造の基本〉
概要h2➡︎詳細h3➡︎補足h4
概要h2➡︎補足h4➡︎h3詳細の順になると理解できない章になる
h2にキーワードを含める
h2見出しに検索キーワードを含めるとGoogleが検索キーワードと関連性の高い記事だと判断される可能性が高まります
但し注意点として見出しにキーワードを詰め込みすぎはNGです
章の要約の役割のある見出しに違和感が出てしまうとSEO対策としての効果を得られないケースがあるので気をつけます
見出し文字数の目安は20字以内
見出しはトピックの内容をわかりやすく要約し20字以内が目安
一目で記事内容を把握できるシンプルな見出しにするには長文にならないよう気をつけます
見出し作成の工程3STEP
STEP⒈キーワード設定
読者のどんな悩みを解決する記事を書くのか?を決めるには検索キーワードを選定します
読者に記事を読んでもらうきっかけとなる見出しで興味を引くことが重要でh1見出しには必ず検索キーワードを含めますよね
検索キーワードを選定するツールはラッコキーワードがおすすめ
〈キーワードを設定する目的〉
- 読者の悩みをイメージできる
- 記事のテーマが決まる
- 記事の上位表示を狙う
STEP⒉想定読者・検索ニーズ設定
検索キーワードを決めた次は想定読者・検索ニーズを設定します
どんな人が、どんな状況で、その検索キーワードで検索するのかを想定します
〈読者の悩みやニーズは2通り〉
- 顕在ニーズ・・・自覚のある悩み=検索キーワード
- 潜在ニーズ・・・自覚のない悩み=想定読者・検索ニーズから深堀る
読者が検索を通して何を知りたいのか?悩みを抱える読者の目線に立ち深堀り検索ニーズを洗い出します
STEP⒊簡潔な要点を見出しにする
集めた検索ニーズの要点をシンプルにわかりやすくした言葉を見出しにします
読者がここを読めば知りたいことが書いてあると思えるような見出しにするには悩みの解答を見出しで提示するイメージです
まとめ:見出しを正しく使って読みやすい記事にしましょう
この記事ではブログの見出しの役割と効果・使い方のルールを解説しました
最後に見出しのメリットとなるポイントを再度おさえておきます
〈見出しのメリット〉
- 記事内容が一目で把握でき読みやすくなる
- 目次になる(プラグインで自動生成できる)
- 文章が書きやすくなる
- Googleへ記事情報を適切に伝えられる
今まで見出しは装飾と同じ扱いをしてしまっていたなら今日から変えましょう
〜これからBlog生活をenjoyしましょう〜